Sommaire
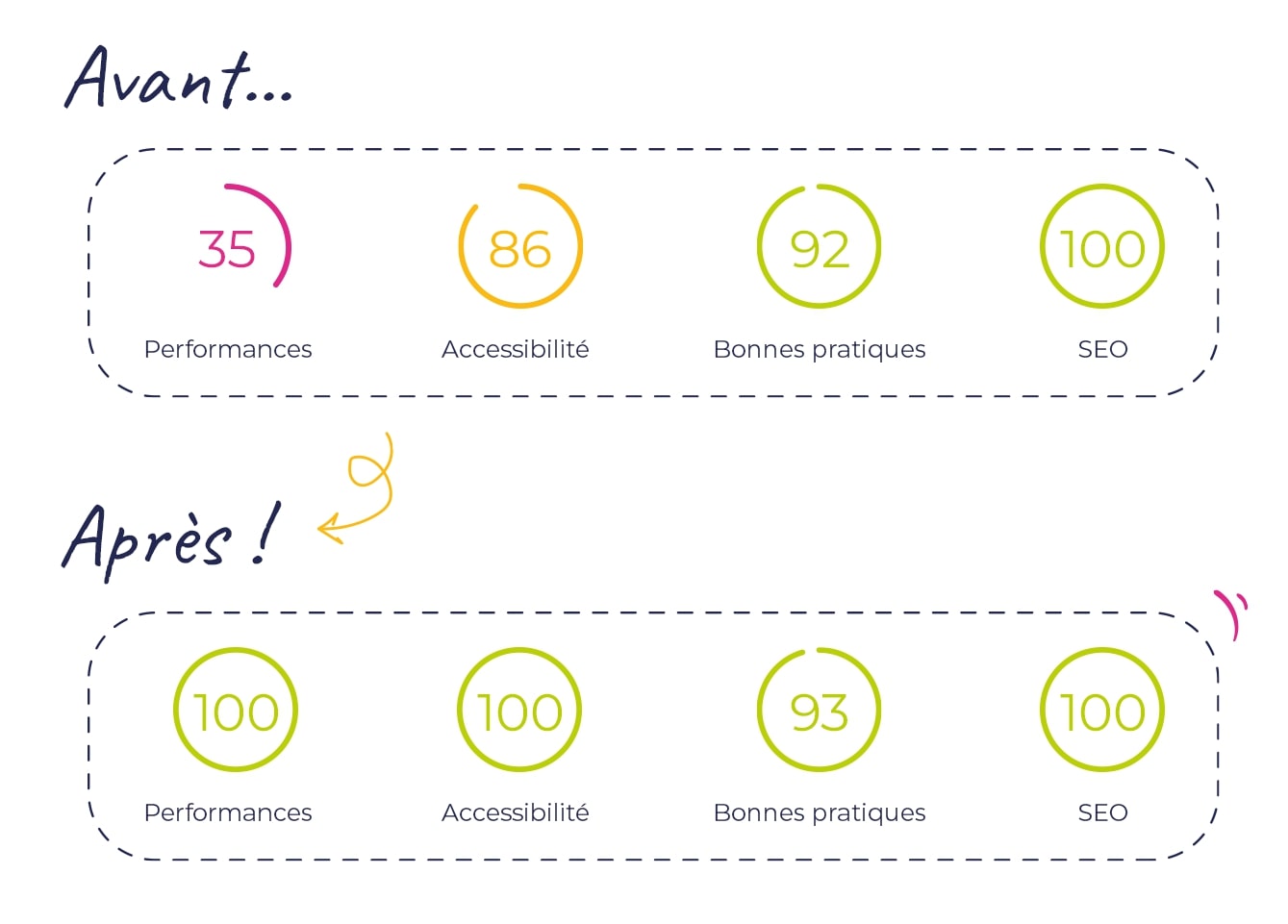
Dans un monde en constante évolution, innover et proposer des expériences utilisateur uniques est un impératif pour les entreprises.
Cependant, les problématiques liées à la rapidité et la flexibilité des sites web peuvent souvent représenter un obstacle à la mise en place de ces expériences. C’est pourquoi notre équipe d’ingénieurs, cherchent à surmonter ces problématiques en se tournant vers l’utilisation de CMS Headless.

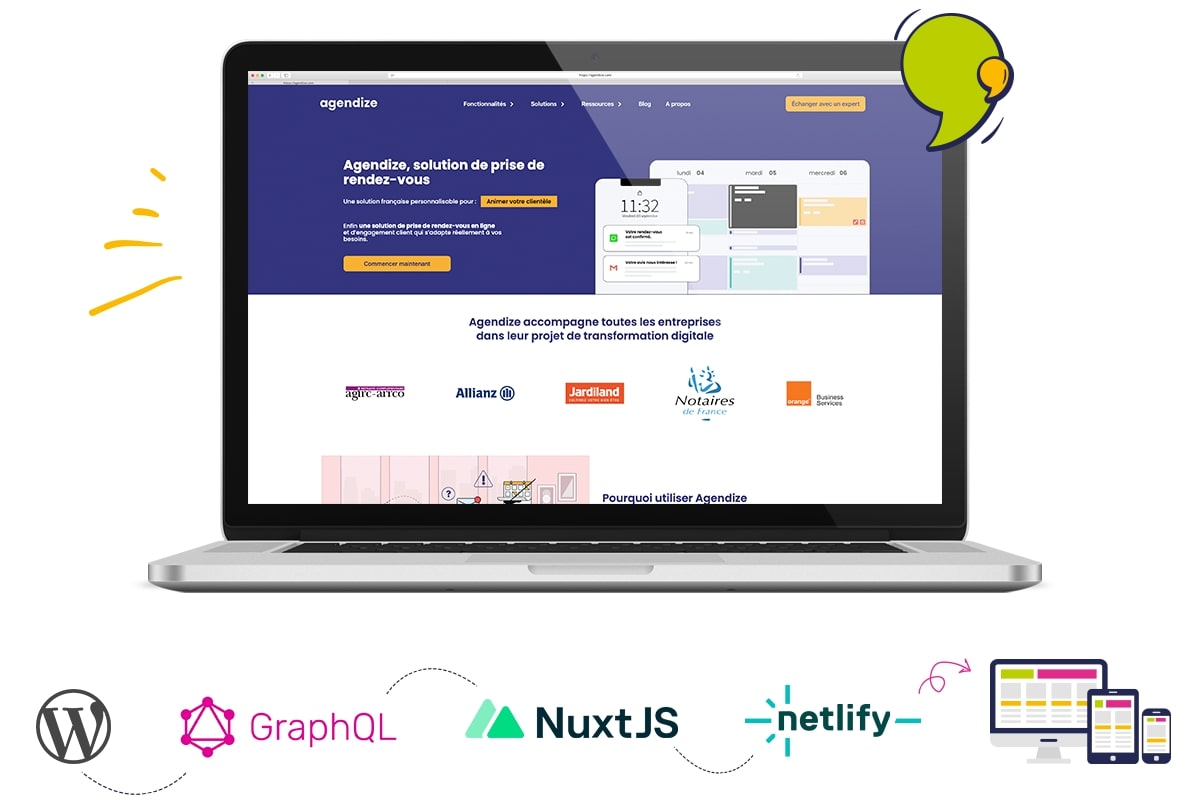
Dans cet article, nous allons vous guider à travers la création d’un site web performant en utilisant NuxtJS en mode headless avec WordPress, connecté à l’aide de GraphQL et déployé avec Netlify. Nous allons vous expliquer comment combiner ces technologies pour obtenir un site web rapide, facile à gérer et à maintenir.
Suivez notre guide complet pour découvrir comment créer votre propre site web performant avec NuxtJS, WordPress, GraphQL et Netlify.
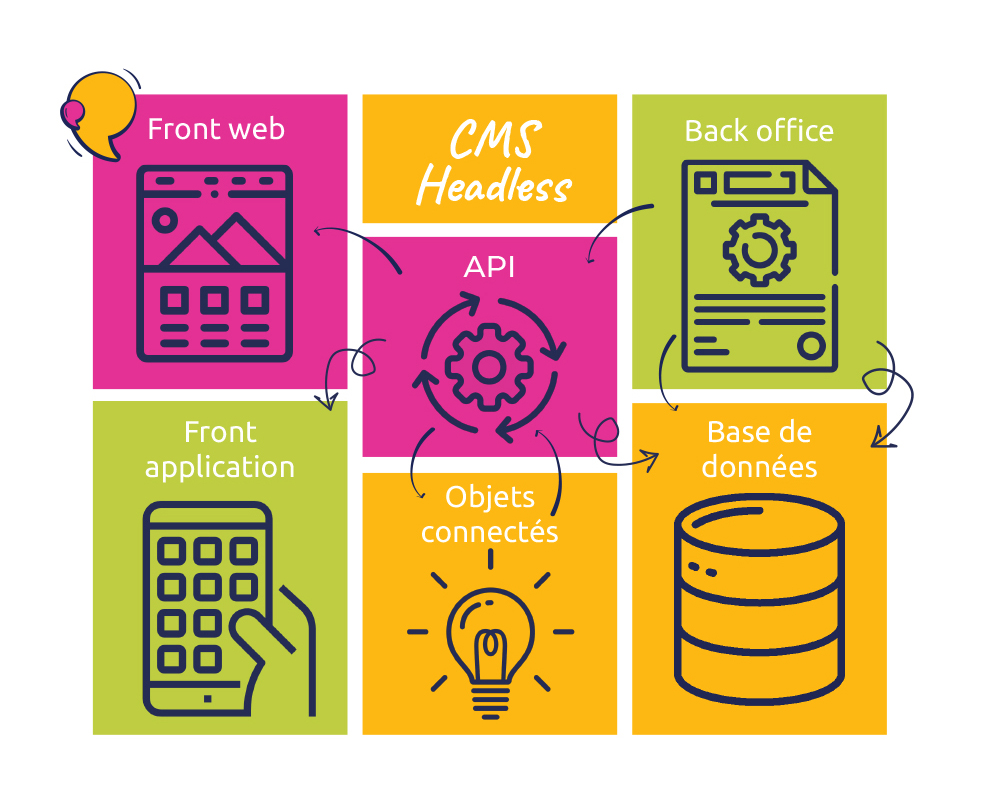
Qu’est-ce que le CMS Headless ?
Le CMS Headless est une architecture de site web qui se différencie des CMS traditionnels en dissociant la gestion du contenu de la présentation visuelle du site. Concrètement, cela signifie que le back-end (partie administration du site) et le front-end (partie visible du site) sont séparés, ce qui offre une plus grande flexibilité et une liberté de création totale.
Découvrez notre article pour en savoir plus sur la différence entre un CMS Traditionnel et un CMS Headless.

En utilisant le CMS Headless, il est possible de concevoir des sites web qui s’adaptent à tous les usages et tous les supports (ordinateur, smartphone, tablette, etc.) en utilisant des technologies modernes telles que VueJS, React ou NuxtJS. Cette architecture est idéale pour les sites web nécessitant une grande souplesse de conception, tels que les sites e-commerce, les sites médias, ou encore les sites de voyage.
Parmi les avantages du CMS Headless, on peut citer une plus grande vitesse de chargement des pages, une meilleure gestion de la sécurité, une plus grande flexibilité de conception et une facilité de maintenance. Le CMS Headless est ainsi une solution de choix pour les entreprises souhaitant se différencier de la concurrence en proposant des sites web modernes et performants.
Qu’est-ce que NuxtJS ?
NuxtJS est un framework basé sur VueJS, qui permet de créer des sites web modernes et performants en utilisant des fonctionnalités telles que le Server Side Rendering (SSR), le rendu statique (Static Generation) et le Progressive Web App (PWA). NuxtJS facilite ainsi la création de sites web en proposant une architecture solide et bien conçue, tout en laissant une grande liberté de personnalisation.
En utilisant NuxtJS en mode headless, il est possible de créer un site web à la fois rapide, flexible et performant, en utilisant des technologies modernes telles que GraphQL pour connecter le back-end à la partie visible du site. NuxtJS permet également d’utiliser une grande variété de plugins et de modules pour personnaliser le site web selon les besoins de l’entreprise.
L’utilisation de NuxtJS en mode headless avec WordPress permet de profiter des avantages du CMS WordPress (gestion de contenu, gestion des utilisateurs, etc.) tout en bénéficiant d’une plus grande flexibilité de conception grâce à NuxtJS. La combinaison de ces deux technologies offre ainsi une solution idéale pour les entreprises souhaitant créer des sites web modernes et performants.
La connexion à WordPress avec GraphQL
GraphQL est une technologie qui permet de connecter facilement différentes sources de données entre elles. En utilisant GraphQL pour connecter WordPress à NuxtJS, il est possible d’obtenir une grande souplesse de conception, tout en profitant des avantages du CMS WordPress en termes de gestion de contenu.
Pour connecter WordPress à NuxtJS avec GraphQL, il suffit d’installer un plugin WordPress qui permet de générer automatiquement une API GraphQL à partir du contenu du site WordPress. Ensuite, il faut configurer NuxtJS pour qu’il utilise cette API GraphQL pour récupérer les données à afficher sur le site web.
L’utilisation de GraphQL pour connecter WordPress à NuxtJS offre de nombreux avantages, tels que la possibilité de récupérer uniquement les données nécessaires pour afficher une page donnée, ce qui permet d’optimiser les temps de chargement et d’améliorer la performance du site web. De plus, la souplesse offerte par GraphQL permet de concevoir des sites web encore plus flexibles et personnalisables.
En utilisant cette méthode, il est ainsi possible de créer des sites web modernes et performants en utilisant des technologies de pointe telles que NuxtJS, WordPress et GraphQL.
Le déploiement du site avec Netlify
Une fois que le site web a été créé en utilisant NuxtJS et WordPress avec GraphQL, il reste à le déployer sur un serveur pour qu’il soit accessible au public. Pour cela, une solution intéressante est d’utiliser Netlify, qui permet de déployer des sites web statiques en quelques minutes.
Le déploiement avec Netlify est simple et rapide : il suffit de connecter son compte GitHub, GitLab ou Bitbucket à Netlify, de sélectionner le repository contenant le site web, et de configurer quelques paramètres (nom de domaine, build command, etc.). Ensuite, Netlify se charge de construire et de déployer automatiquement le site web sur un serveur CDN, ce qui permet d’obtenir des temps de chargement rapides et une grande disponibilité. Découvrez notre article dédié à Git.

En utilisant NuxtJS en mode headless avec WordPress et GraphQL, il est possible de créer des sites web modernes, performants et flexibles, tout en profitant des avantages de ces différentes technologies. En connectant WordPress à NuxtJS avec GraphQL, il est possible de bénéficier d’une grande souplesse de conception tout en utilisant un CMS de renom pour la gestion de contenu.
Le déploiement du site web avec Netlify permet quant à lui d’obtenir des temps de chargement rapides et une grande disponibilité, tout en simplifiant la gestion et la maintenance du site web.
En combinant ces différentes technologies, il est ainsi possible de créer des sites web performants, flexibles et faciles à gérer, qui répondent aux besoins des entreprises d’aujourd’hui. Si vous envisagez de créer un site web pour votre entreprise, n’hésitez pas à explorer les possibilités offertes par NuxtJS, WordPress, GraphQL et Netlify pour trouver la solution qui convient le mieux à vos besoins. Découvrez un cas client pour le site Agendize.