Sommaire
Introduction
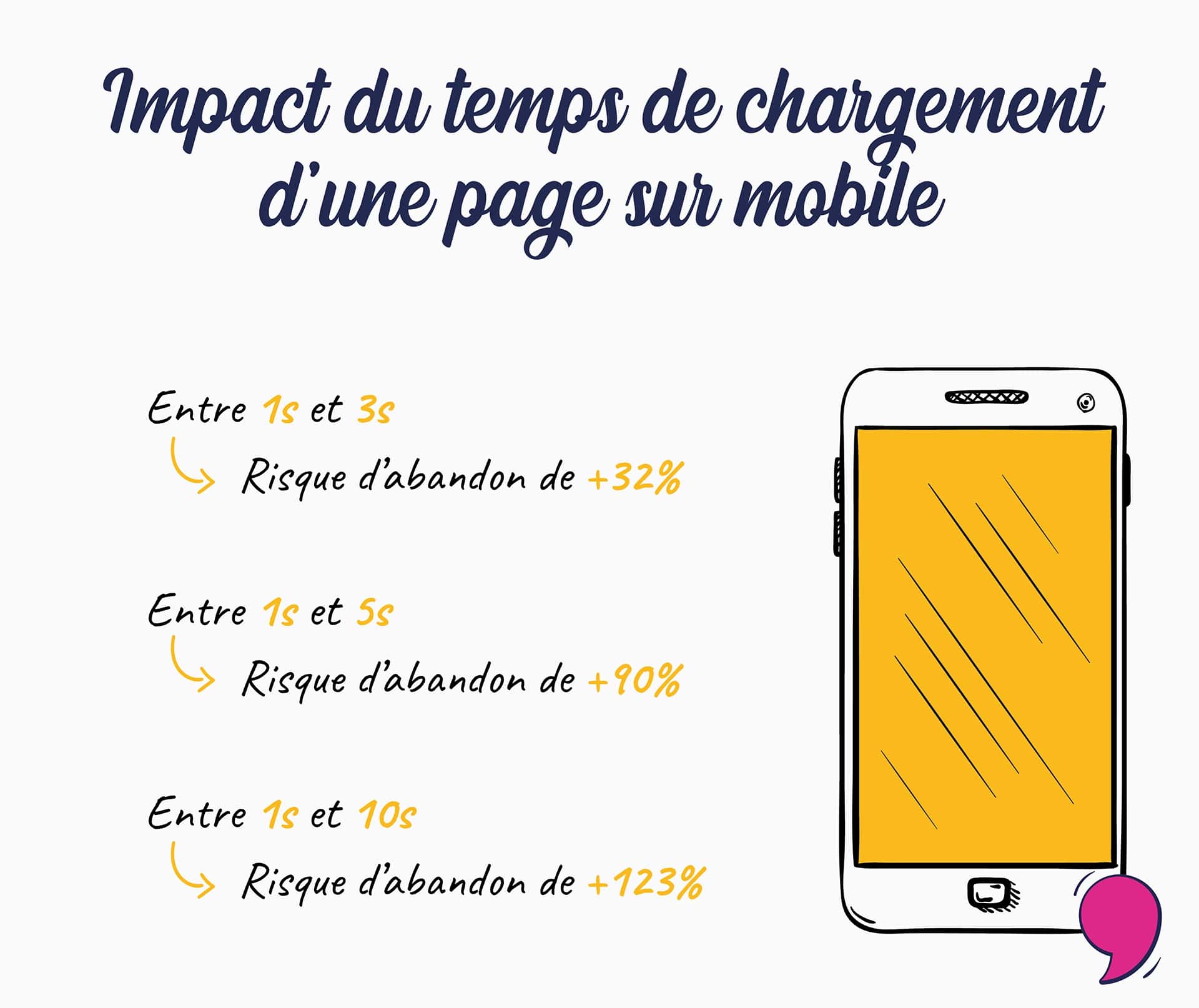
La vitesse de chargement d’une page web est essentielle. En effet, Google renforce de plus en plus ses standards en matière de référencement naturel et a fait des critères de page expérience sa priorité en ce début d’année 2022.
Par ailleurs, un site avec une vitesse de chargement supérieure à 3 secondes fait fuir vos visiteurs ou clients. L’impact peut être énorme notamment pour les e-commerçants ou pour les entreprises qui utilisent leurs sites web pour générer des revenus.

Dans cet article, on vous livre nos astuces à mettre en place rapidement pour accélérer la vitesse de chargement de votre site Web.
Comment tester la vitesse de votre site web ?
Si vous souhaitez vérifier la qualité de votre site web, il existe une multitude d’outils gratuits qui permettent de tester la vitesse d’un site.
Voici les 3 outils parmi les plus connus pour pouvoir faire votre test.
Cela ne prend que quelques secondes pour obtenir les résultats et c’est totalement gratuit !
Nous vous encourageons donc à le faire, cela ne vous engage à rien et cela vous permettra de vous faire une idée des éléments à optimiser.

Google Page Speed Insight
Google Page Speed Insight est l’outil développé par Google, ce qui le rend d’autant plus pertinent dans les résultats que vous obtiendrez.
Page Speed Insight est disponible gratuitement dans les outils de développement de Google. Vous aurez simplement à entrer l’url de la page que vous souhaitez analyser dans la barre de recherche de l’outil.
Les résultats obtenus sont classés dans deux onglets : « Mobile » et « Ordinateur ». Vous verrez donc ici la différence de vitesse entre la version mobile et desktop de votre page web.

L’audit vous informe des actions pour optimiser la vitesse de chargement de votre site. En cliquant sur chacune d’elles, vous obtiendrez des informations sur la manière dont vous pouvez les réaliser.
GT Metrix
GT Metrix est l’un des outils les plus utilisés pour analyser les performances d’un site web.
Vous obtiendrez toutes les données nécessaires à la bonne compréhension de la vitesse de chargement de vos pages.
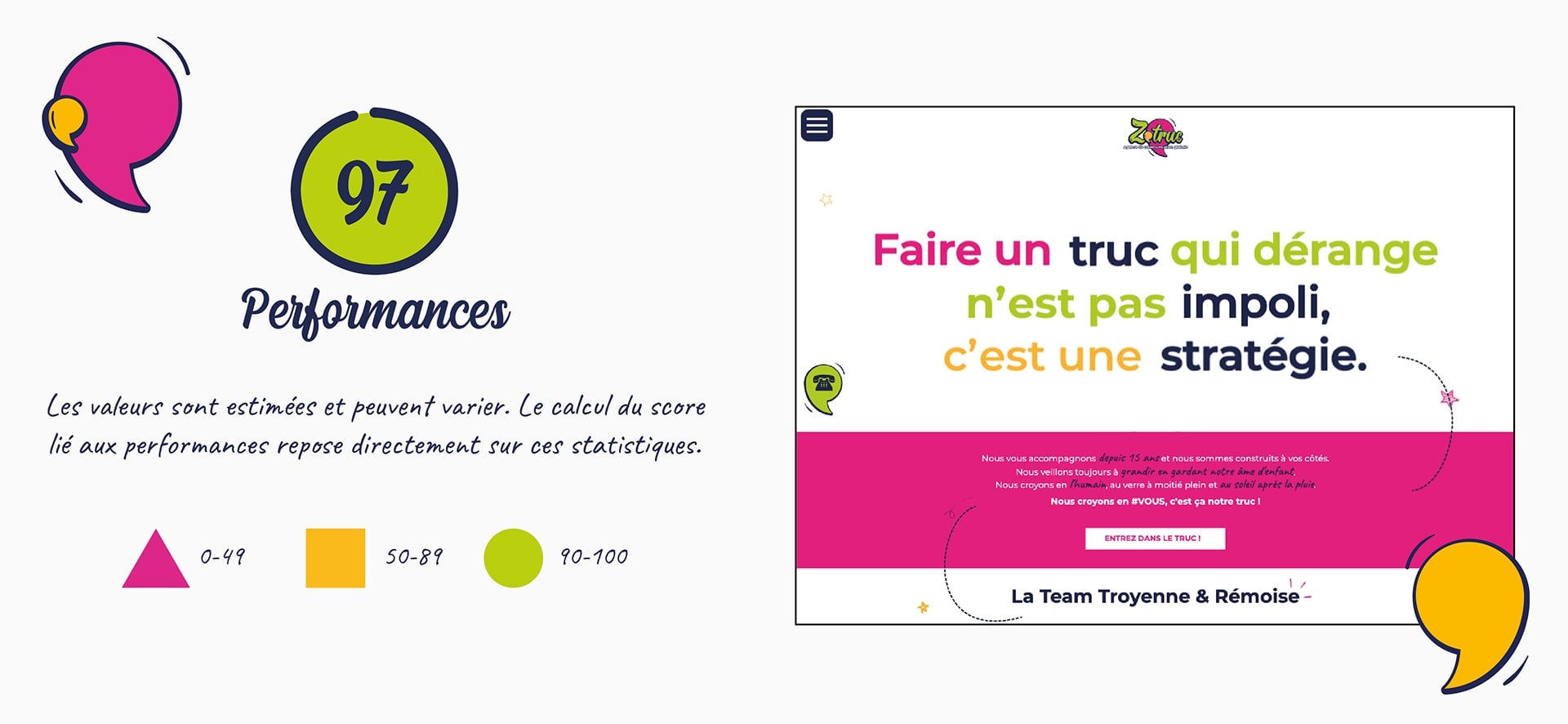
Le score est donné sous forme de note (allant de F à A pour la meilleure note) associé à des pourcentages (Performance et Structure).
Chaque résultat est accompagné d’une aide pour vous guider vers les actions à réaliser.
Pingdom
Pingdom est probablement l’outil de test de vitesse le plus facile à utiliser de notre sélection.
Via la simple saisie d’une URL dans sa barre de recherche, Pingdom présentera un rapport détaillé sur la performance de votre site internet.

Pingdom établit une note de performance allant de 1 à 100 et fournit une multitude d’informations sur l’état de santé de votre site web.
Contrairement à ses concurrents, Pingdom livre une série de statistiques liées à la performance web ainsi qu’une liste de recommandations visant à éliminer les différents points freinant la vitesse de chargement.
Nos astuces pour améliorer la vitesse des pages de votre site web
Le choix du serveur
Le choix de votre serveur est la base.
Vous pourriez être tenté par un hébergeur au prix abordable, mais attention ces économies risquent de se faire au détriment de la qualité du service proposé.
En effet, certains hébergeurs notamment les hébergements mutualisés hébergent de nombreux sites sur un même serveur, ce dernier n’étant pas forcément optimisé pour votre site.
Lors du choix de votre hébergeur, faites attention aux points suivants :
-
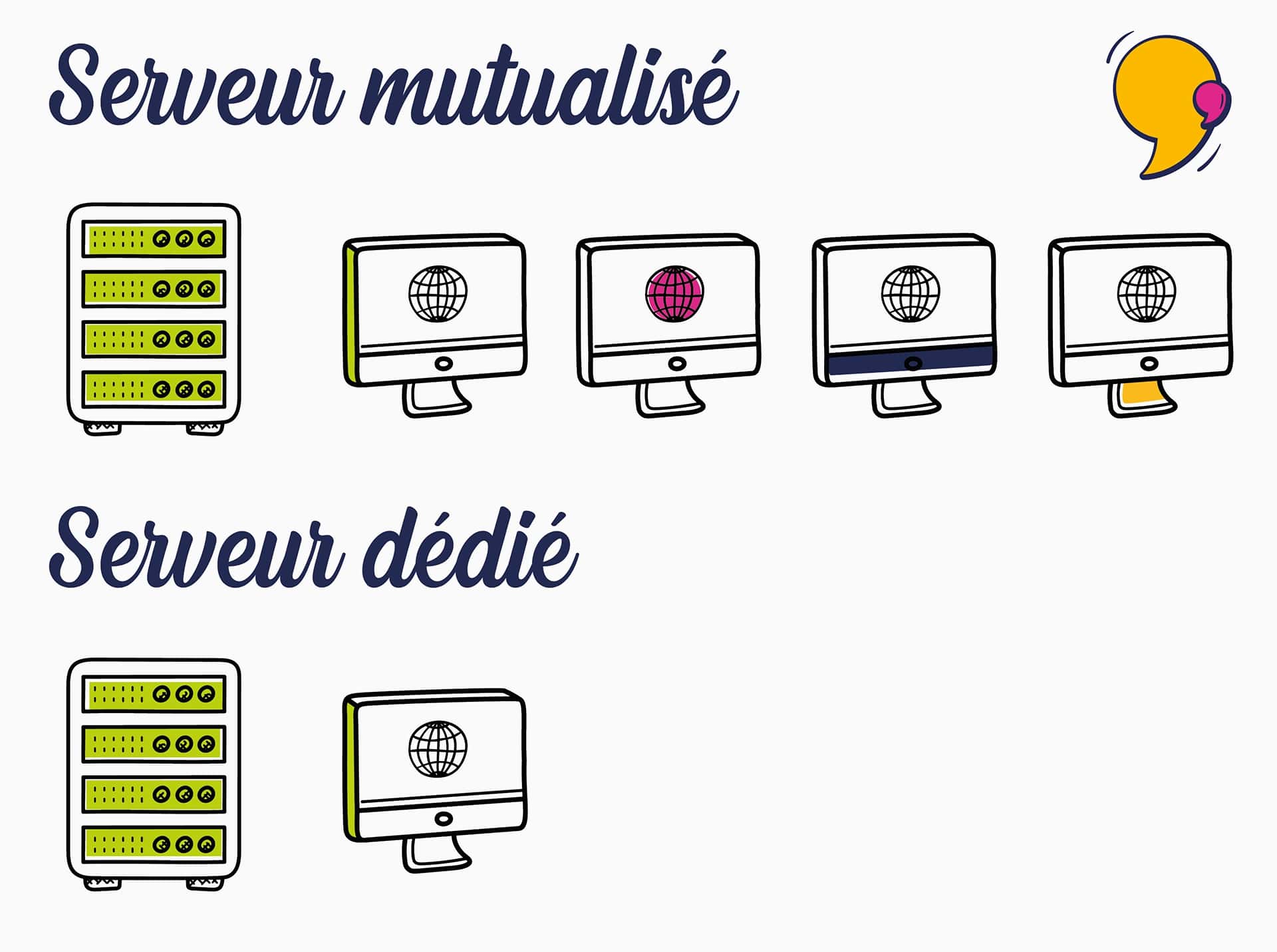
Un serveur mutualisé :
sera partagé avec d’autres sites, le vôtre devra donc être de petite taille et ne pas accueillir trop de trafic.
-
Un serveur dédié
ne contiendra que votre site et c’est la solution idéale si vous pensez recevoir un fort trafic et/ou si vous avez de nombreux fichiers à mettre en ligne

L’influence de la version de php
Utiliser la dernière version PHP est toujours une bonne idée.
En effet, vous bénéficiez des derniers correctifs tant en termes de fonctionnalités qu’en termes de sécurité. Mais vous bénéficiez surtout de meilleures performances.
Si l’on prend par exemple un site fonctionnant sur une version 5.6 de PHP (qui n’est plus maintenue mais qui est encore assez répandue pour des questions de compatibilité avec d’anciennes applications), le passage à une version 7.4 ou 8.x de PHP peut amener un gain de performances pouvant aller jusqu’à 25%.
La compression gzip
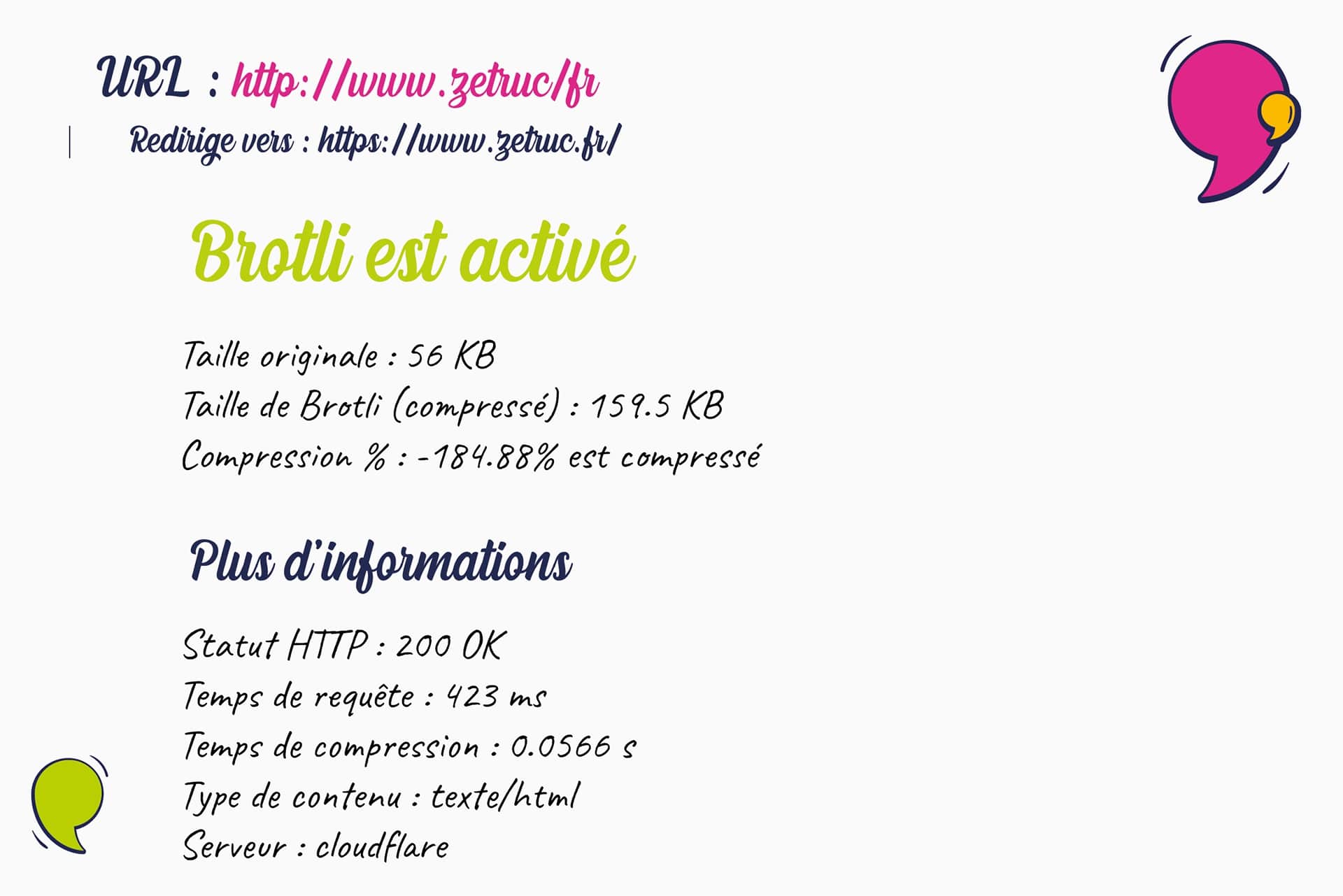
La compression gzip est une très bonne technique d’optimisation.
En effet, ce procédé va permettre à votre serveur de compresser les fichiers avant de les transmettre au navigateur.
Vous pouvez facilement tester sur ce site si vous utilisez déjà la compression gzip.

Pour l’activer, il suffit d’ajouter quelques lignes de code dans la configuration de votre serveur web (fichier htaccess pour les serveurs de type Apache) ou d’utiliser le plugin adéquat en fonction du CMS que vous utilisez.
Vous trouverez également via cette page, le détail du script à ajouter pour l’activer sur votre serveur.
La minification des fichiers html, css et javascript
Dans les fichiers html, css ou js de votre site, il y a souvent des informations qui ne sont pas nécessaires à leur bon fonctionnement (comme les commentaires, les espaces, les lignes vides, …).
Il convient donc de les minifier pour les rendre aussi légers que possible sans changer leur fonctionnement.
A savoir : Il s’agit d’une technique toujours bonne à prendre qui permettra d’alléger le poids de votre site, mais il s’agit d’une technique presque devenue obsolète avec l’arrivée du http/2 en 2015.
Les images
De manière générale, le premier point d’amélioration d’une grande majorité des sites concerne le poids des images.
En effet, les images représentent en moyenne 50% de la bande passante totale utilisée par votre serveur pour délivrer votre site au navigateur. Optimiser vos images vous permettra donc de réduire considérablement votre temps de chargement.
Voici quelques optimisations possibles pour optimiser vos images :
- Choisissez le format adéquat : vous devez utiliser le format PNG si votre image contient un logo, des icônes, du texte ou des illustrations. Dans les autres cas, optez pour le JPG.
- Redimensionner vos images : vos images seront plus esthétiques si leur dimension est adaptée au contenu de votre page.
- Compresser vos images : ne pas compresser au-delà de 60-70% vos images au risque de perdre en qualité. ATTENTION pour les écrans retina, augmentez la taille de votre image de 150 à 200% puis compressez-la à 30-40%.
Vous pouvez aussi utiliser des services en ligne pour vous aider à compresser vos images :
Conclusion
Comme vous pouvez le voir, la vitesse de chargement est un facteur clé.
Il existe de très nombreux outils pour vous aider à identifier les problèmes d’optimisation de votre site. Comme il existe de très nombreuses solutions pour y remédier.
Cependant, il faut également prendre en compte l’outil de départ que vous avez utilisé pour le développement de votre site. En effet, les optimisations à mettre en place et leurs répercussions sur les performances ne seront pas les mêmes sur un CMS type WordPress / Prestashop que sur une page statique ou encore un framework.
Les répercussions seront encore moindres si vous utilisez un thème non optimisé sur votre site. Plus votre page sera lourde (ressources externes, images, thème, …) plus importantes seront les optimisations que vous devrez mettre en place.
Actuellement, la meilleure manière d’optimiser son site internet reste encore certainement un bon développement de base et le choix de votre hébergeur qui devra se faire en fonction de votre projet. N’hésitez pas à nous contacter si vous souhaitez discuter de votre projet de création de site web.