Sommaire
Si vous êtes en phase de création de votre site web (ou si vous souhaitez opérer une refonte), vous avez sans doute croisé le terme “arborescence”. On vous a peut-être même demandé d’en fournir une si vous travaillez avec une agence.
Si ce terme est encore un peu flou pour vous, pas de panique, on va tout vous expliquer pour que vous soyez en mesure de créer une arborescence ultra-efficace pour votre site web !
L’arborescence, un élément à ne surtout pas négliger pour un site web efficace
Commençons par le commencement : c’est quoi, une arborescence ?
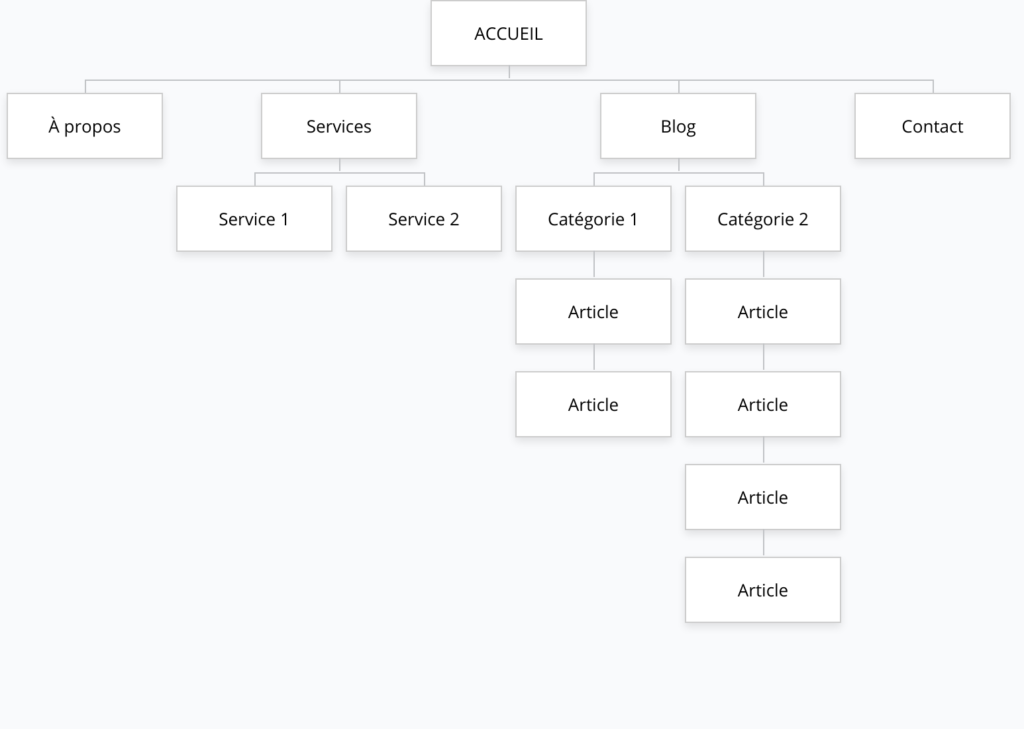
L’arborescence, c’est la structure de votre site, et plus particulièrement l’organisation de ses pages. La page d’accueil est alors le niveau 1 de votre site, sa porte d’entrée. On a ensuite des pages de niveau 2 (généralement accessibles directement par le menu) et des sous-pages de niveau 3 et plus.
L’objectif de l’arborescence est d’organiser le contenu du site en rubriques, tout en mettant en place une hiérarchie de l’information. Cette hiérarchie est primordiale afin de proposer une expérience utilisateur fluide tout en renforçant votre référencement naturel.
Si l’arborescence de votre site est brouillonne, cela signifie qu’il sera difficile pour le visiteur de trouver l’information qu’il recherche. Et si le visiteur est frustré lorsqu’il parcourt votre site, il partira et ira voir chez le concurrent !
Par ailleurs, les moteurs de recherche remarqueront que les visiteurs ne sont pas satisfaits de votre site grâce à leur comportement, et le mettront par conséquent moins en avant… Autrement dit, si vous négligez l’arborescence de votre site, vous vous tirez vraiment une balle dans le pied !

Comment définir l’arborescence d’un site web ?
L’arborescence d’un site web est un élément clé pour garantir une expérience utilisateur optimale. Elle permet d’organiser les différentes pages et sections du site de manière hiérarchique, en suivant une structure cohérente et logique. Pour définir l’arborescence d’un site web, il est important de prendre en compte les objectifs du site et la navigation de l’utilisateur. Il convient ainsi de déterminer les grandes sections du site, puis d’organiser les sous-sections et les pages individuelles de manière claire et facile à comprendre.
En suivant ces étapes, on peut créer un plan d’arborescence qui permettra à l’utilisateur de naviguer facilement sur le site et de trouver rapidement les informations qu’il recherche. Une arborescence bien pensée permet de réduire le temps de recherche et d’augmenter la satisfaction de l’utilisateur. C’est pourquoi il est essentiel de prendre le temps de réfléchir à l’organisation des pages et sections du site, afin de garantir une expérience utilisateur fluide et agréable.
Comprendre le rôle des crawlers et l’importance d’une architecture de site web solide pour le référencement naturel
Les crawlers, également appelés robots d’indexation, sont des programmes qui ont pour rôle d’explorer automatiquement l’ensemble du web et ses différentes strates. Pour explorer les sites web, Google utilise les Googlebots, qui parcourent les liens internes et externes. Ces liens permettent de déterminer la relation entre les différentes pages et leur niveau de hiérarchie. Par conséquent, la structure de votre site web sert de guide à Google.
Les moteurs de recherche sont plutôt paresseux et préfèrent les sites qui facilitent leur travail et celui de l’internaute. Ils valorisent donc les sites avec une architecture de site web solide plutôt que ceux qui contiennent peu de liens, des liens inutiles ou des erreurs de navigation, notamment les erreurs 404. En ayant une architecture de site web solide, Google est capable de comprendre le contenu le plus important de votre site, son fonctionnement et son offre. Cela lui permet d’indexer et de classer correctement les pages en fonction des requêtes de recherche. Toutefois, il est toujours judicieux de vérifier si Google indexe toutes vos pages ou de lui fournir un sitemap à jour, car même Google n’est pas parfait.
Comment trouver des mots clés pour créer une arborescence de site web ?
Les mots-clés appropriés sont essentiels pour optimiser l’arborescence d’un site web en termes de référencement naturel (SEO). Les moteurs de recherche analysent les mots pour comprendre le contenu du site web et déterminer la pertinence des résultats de recherche. Il est donc important de bien choisir les mots-clés qui correspondent au contenu de chaque page et section du site.
Pour trouver les mieux appropriés pour une arborescence de site web, il est conseillé de commencer par effectuer une recherche de mots-clés en utilisant des outils tels que Google Keyword Planner ou SEMrush. Ces outils permettent de trouver des mots-clés pertinents en fonction du contenu du site web, de la concurrence et du volume de recherche.
Comment construire une arborescence efficace : étape par étape
Étape 1 : Déterminez l’objectif principal de votre site
Vous allez organiser vos pages de manière à guider l’utilisateur vers votre objectif principal.
Si vous souhaitez qu’il vous contacte pour établir un devis par exemple, alors l’arborescence doit être organisée de manière à mettre en avant la page “Contact” et à multiplier les occasions où on peut mettre un lien ou un bouton vers cette page.
Cette étape peut parfois suffire dans le cas des tout petits sites, ne comptant pas plus de 5 pages… Mais si vous souhaitez mettre en avant plusieurs services différents, si votre site est plus complexe et si vous souhaitez optimiser votre site pour les moteurs de recherche, il va falloir aller plus loin !
Étape 2 : Déterminez les bons mots-clés
Cette étape est primordiale si vous souhaitez que votre site remonte correctement sur les moteurs de recherche.
Sur des outils dédiés comme SEMRush, Ahrefs ou Yooda Insight, identifiez des mots clés en rapport avec votre activité, vos prestations de service ou les produits que vous vendez. Cherchez des mots clés qui ont idéalement un bon volume de recherches mensuelles tout en présentant une concurrence faible.
Si vous partez de zéro, ces mots clés vous aideront à identifier les rubriques principales et secondaires dans lesquelles vous allez organiser vos pages.
Lire aussi : Est-ce qu’un blog peut améliorer votre référencement ?
Étape 3 : Organisez le contenu de votre site en rubriques
Prenez les mots clés que vous avez identifiés à l’étape précédente et faites en sorte de les regrouper en rubriques, ce qui donnera des pages et sous-pages (niveau 2 et plus). Si vous êtes dans le cadre d’une refonte de votre site, profitez-en pour organiser le contenu actuel de votre site dans ces rubriques.
N’oubliez pas de vous mettre à la place de vos visiteurs. Si l’un d’eux est à la recherche d’un produit en particulier que vous vendez, pourra-t-il trouver rapidement et facilement votre produit ?
Vous pouvez aussi vous aider de la règle des 3 clics : celle-ci stipule que votre visiteur devrait être capable de trouver ce qu’il recherche en 3 clics sur votre site. Ce n’est pas une obligation, mais cette règle peut vous aider à simplifier votre arborescence si nécessaire.
En cas de panne d’inspiration, n’hésitez pas à aller jeter un œil aux sites de vos concurrents : leur arborescence n’est pas forcément efficace, mais ça peut vous donner des idées. Quand on a un regard extérieur, on a plus vite fait de trouver ce qui ne va pas : vous pourrez ainsi apprendre des erreurs de vos concurrents tout en leur piquant éventuellement quelques bonnes idées ! 😉
Étape 4 : Schématisez votre future arborescence
Quel outil utiliser pour concevoir une bonne arborescence ? Il en existe des tonnes !
Vous pouvez par exemple utiliser des outils conçus pour maquetter des sites web, comme Xmind, Balsamiq, Cacoo, Gloomaps, etc. Vous pouvez aussi utiliser des outils plus généralistes qui feront très bien le travail, comme Powerpoint ou Canva…
Ou vous pouvez même sortir ce bon vieux combo du papier / crayon et vous mettre au travail directement ! Vous mettrez tout cela au propre plus tard si nécessaire.
Vous devrez avant tout identifier vos pages de niveau 2, et les sous-pages que vous allez placer en dessous, un peu à la manière d’un arbre généalogique.

Étape 5 : N’oubliez pas de tester votre arborescence !
Dernière étape et non des moindres : vous allez vous mettre à la place de vos visiteurs et tester cette arborescence !
Si possible, créez des avatars clients ou “personas” pour cette étape. Imaginez leur niveau de maîtrise du web, leur âge, leur travail, leur objectif sur le site, comment ils sont arrivés sur le site, etc… Puis testez votre arborescence pour voir s’ils peuvent atteindre leur page cible facilement.
Si vos personas trouvent facilement et rapidement ce qu’ils recherchent sur votre site, bravo : vous avez une arborescence de site efficace !
Quand changer ou mettre à jour son arborescence ?
Pour garantir une structure de site web solide, il est conseillé de la planifier avant la phase de conception graphique. Il est judicieux de le faire avant d’ajouter des pages ou des articles car créer des pages sans une structure claire revient à foncer dans un mur à pleine vitesse. Il est préférable de commencer par établir un schéma de votre site sur une page blanche ou un tableur afin de penser à la conception graphique.
Cette étape stratégique est essentielle lors de la création d’un site web ou d’un blog, ainsi que lors de situations de refonte ou de fusion de sites web.
Les conseils suivants conviennent que vous ayez déjà un site ou que vous soyez en phase de création de site. Il est important de noter que le référencement naturel doit toujours être pris en compte avant, pendant et après la phase de conception graphique pour garantir une visibilité optimale sur les moteurs de recherche.