Sommaire
L’intégration d’emails est un sujet souvent méprisé et critiqué.
Les raisons sont nombreuses :
- problèmes de compatibilité et de respect des standards obligeant les intégrateurs à faire du code “sale” ;
- les technologies (vidéos, animations, popup, …), considérées comme des standards aujourd’hui sont mal supportées ;
- Certains moteurs de rendu bloquent les images et certains formats ne sont pas compatibles (gif, png, …).
Pourtant l’email reste un élément de communication essentiel autour du web, qu’il soit publicitaire ou traditionnel.
Afin de mieux appréhender ces contraintes et de rendre plus simple leur intégration, la première étape est de comprendre ce qui fonctionne et ce qui ne fonctionne pas : des moteurs de rendu d’applications archaïques en passant par les standards, parfois un peu flous, contribuant à faire stagner le milieu.
Le but de cet article : Comprendre les difficultés d’intégration d’un email afin d’adopter de bonnes pratiques de conception pour cette nouvelle année 2022.
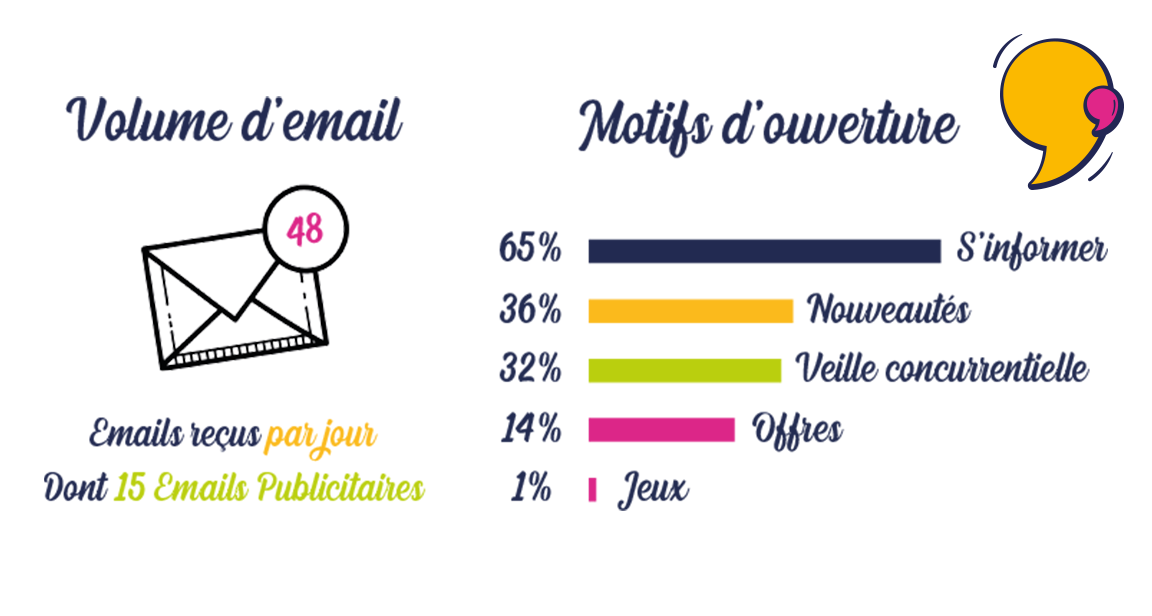
E-mailing en quelques chiffres
En 2021 c’est 306 milliards d’emails envoyés et reçus chaque jour.

Soit par personne :


Les différents navigateurs (Webmails/ Clients mails / Applications)
Il existe différents types de navigateurs :
-
Le webmail :
Navigateur permettant de lire ses mails depuis un serveur web externe (ex. : Gmail)
-
Le client mail :
Navigateur nécessitant l’installation d’un logiciel sur son ordinateur (ex. : Outlook)
-
L’application mobile :
Navigateur intégré à son portable ou nécessitant l’installation d’une application sur son téléphone (ex. : l’application de messagerie sur votre smartphone)
Chacun ayant leurs spécificités et leurs standards propres. Point positif pour le webmail : il se met à jour automatiquement de manière transparente et est donc forcément plus ouvert aux améliorations et évolutions.
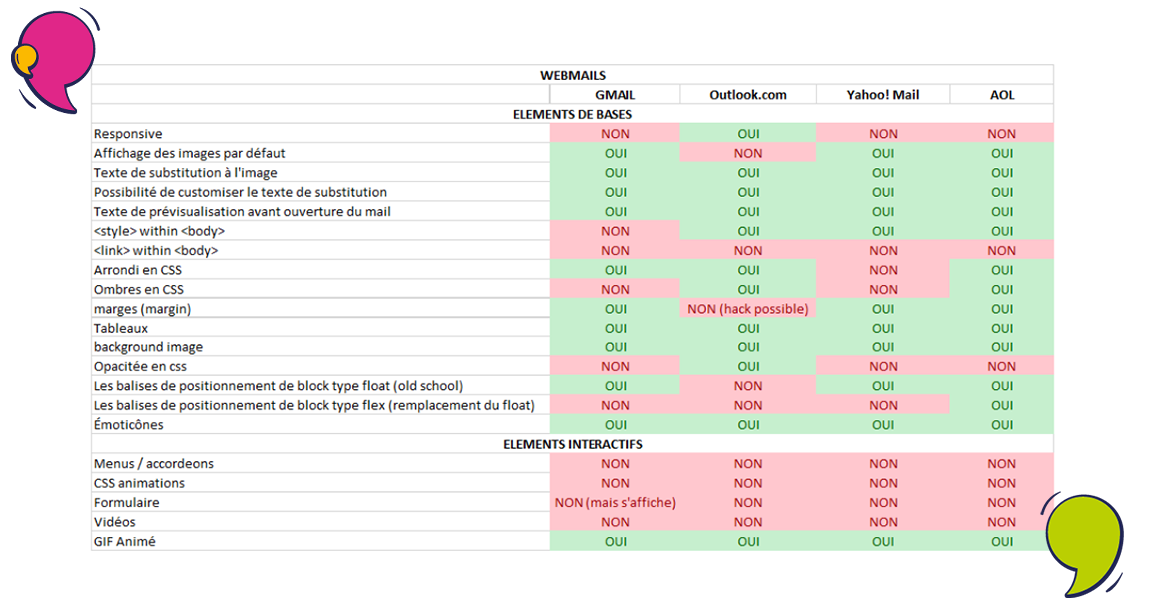
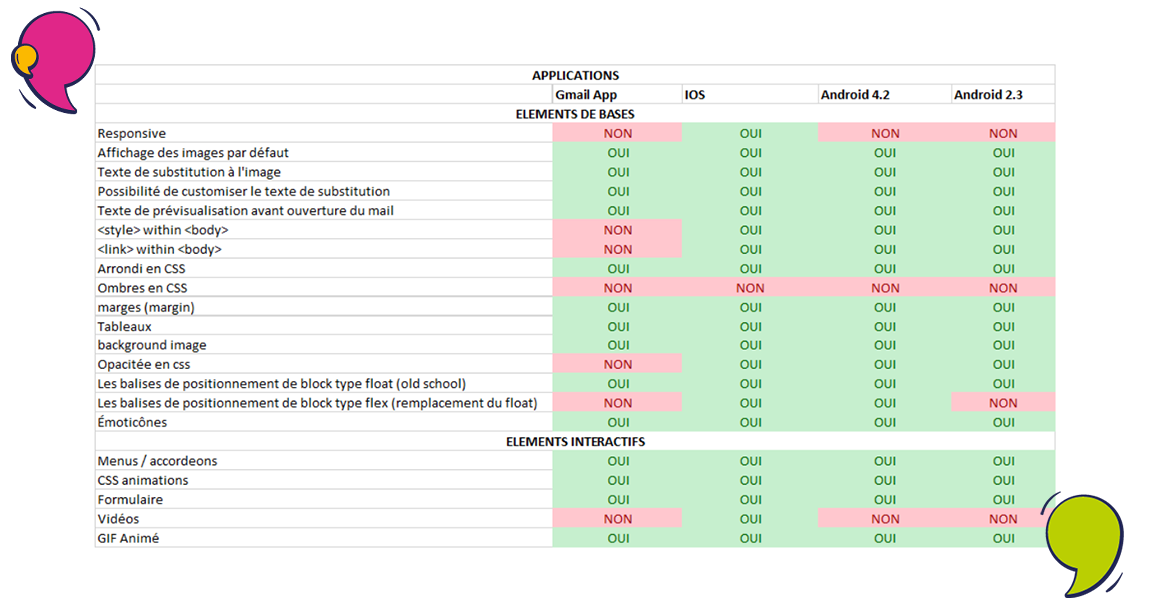
https://templates.mailchimp.com/resources/email-client-css-support/
Voici quelques exemples des navigateurs les plus connus :

S’ajoute à cette liste :
- Les clients mails propriétaires de nos FAI (Free, SFR, Bouygues, Orange, …)
- Les open source (Thunderbird, Mailbird, …)
- Les autres (boîtes étudiantes, La Poste, Site Internet, IBM Lotus, …)
Et j’en passe, il y en a énormément…
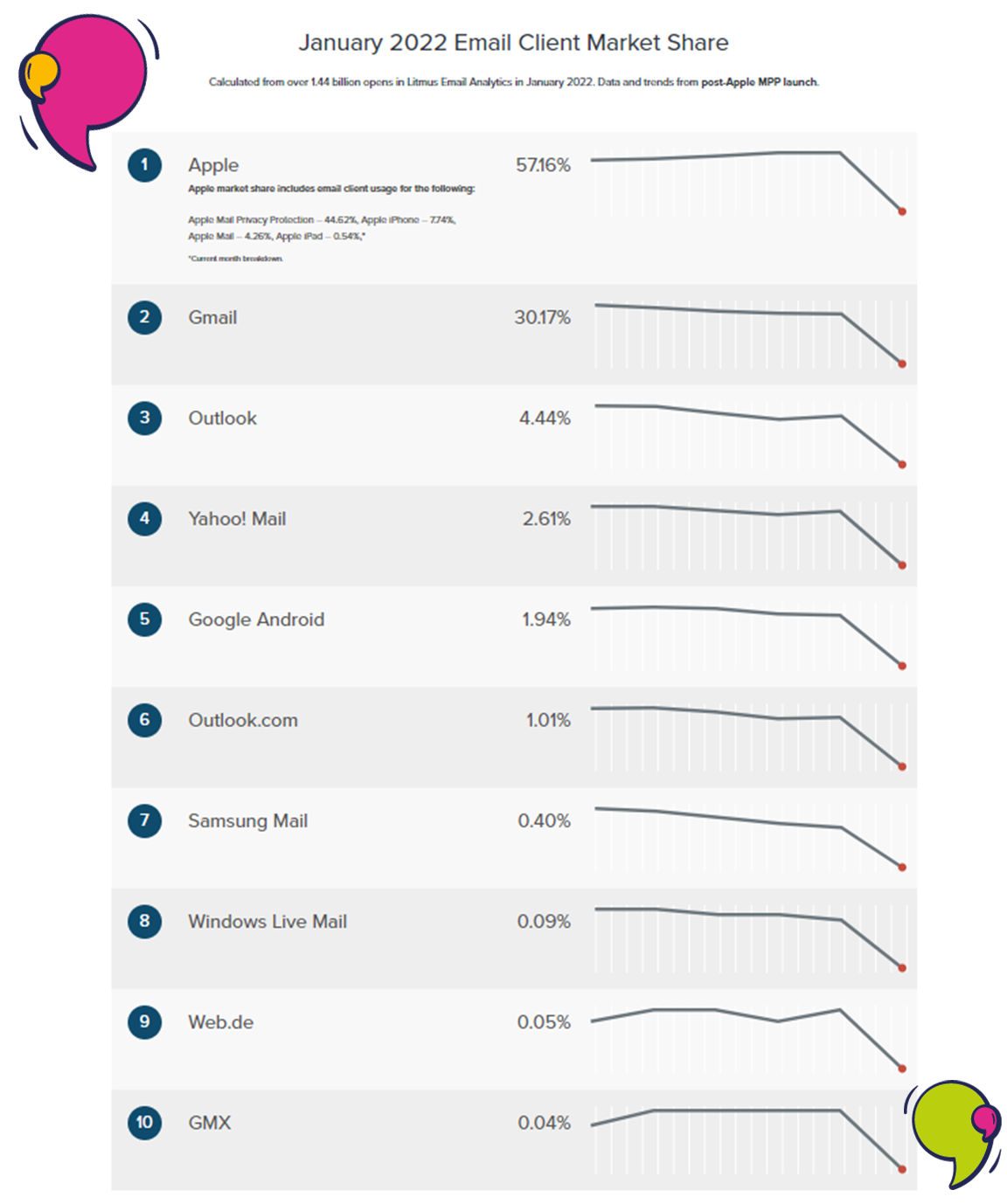
Les navigateurs les plus utilisés :

Le top des clients mails les plus utilisés :
-
Apple Mail
-
Outlook
Le top des webmails les plus utilisés :
-
Gmail
-
Yahoo! Mail
-
Outlook.com
Le top des applications mail les plus utilisées :
-
IOS Mail
-
Gmail App
-
Google Android
L’intégration d’un email, c’est compliqué !
Les emails sont codés en langage HTML et incorporent du CSS, comme toutes les autres pages web. Mais coder un email HTML n’est pas la même chose que coder une page web. C’est plus complexe.
Rappel :
- HTML : langage de base permettant de concevoir la structure d’une page web (comparable aux fondations et parpaings d’une maison).
- CSS : langage de base permettant de personnaliser une page web (comparable à la peinture d’une maison).
La principale raison : L’absence de conventions techniques standardisées au niveau international, il n’y a aucun standard.
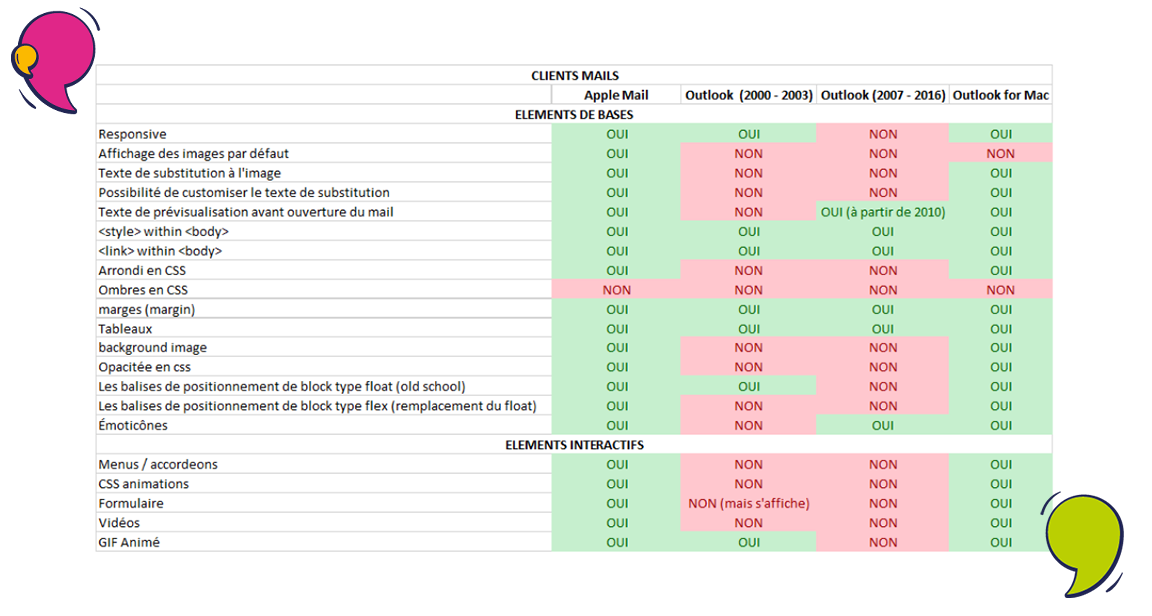
Le code HTML d’un email est donc interprété de manière différente selon les clients mails utilisés (Gmail, Yahoo, Outlook, etc.). Chaque webmail / logiciel de messagerie lit et interprète les emails à sa façon.
Certains attributs HTML sont interprétés sur certaines messageries mais pas sur d’autres. Certaines propriétés CSS sont interprétées sur certaines messageries mais pas sur d’autres.



Les bonnes pratiques d’intégration
1. Anticiper les contraintes dès la phase de conception (maquettage)
Il faut que la maquette soit créée en connaissance de cause des contraintes techniques à prévoir lors de la phase de développement.
Le but : éviter une intégration exclusivement faite de découpes d’images de la maquette de l’email.
2. Construction sur une colonne (mobile first)
Il faut éviter tant que possible la multiplication des colonnes et opter pour une colonne unique.
Le but : réduire les risques de problèmes d’affichage et améliorer le confort de lecture (sur les mobiles notamment).
3. Ne pas dépasser les 700 px de largeur
Dans la mesure du possible un email ne doit pas dépasser les 700 px de largeur. En effet, au-delà de cette largeur, cela risque de poser des problèmes d’affichage sur mobile.
Conseil : il est préférable de construire les emails en dessous des 700 px pour optimiser au maximum l’affichage sur mobile. Si 80 % des destinataires lisent leurs emails sur mobile, il est même préférable de se rapprocher des 600 px de largeur.
Le cas spécial des images pour les écrans 4k / 5k / Retina : pour optimiser l’affichage sur ces types d’écrans, les images doivent correspondre à deux fois la taille du bloc dans lequel elles sont placées. Par exemple, si l’image fait toute la largeur de l’email (600 px), la largeur de l’image devra faire 1200 px.
4. Ne pas oublier le lien de désinscription
Le lien de désinscription est traditionnellement intégré dans le footer (ne pas chercher à le dissimuler).
Il doit être affiché clairement et visiblement afin de permettre aux internautes de l’identifier rapidement en cas de besoin.
Pour rappel : l’affichage d’un lien de désinscription est obligatoire dans un email commercial. Mailchimp par exemple n’autorise pas l’envoi d’email sans ce lien.
5. Éviter les fonctionnalités complexes
Éviter autant que possible l’intégration de vidéos, animations et formulaires. La plupart de ses fonctionnalités n’est pas supportée par les messageries.
En cas d’intégration, tenir compte des contraintes techniques des messageries et partir du principe que l’email risque d’être visible seulement pour une partie des personnes qui le recevront.
Le cas spécifique du GIF : le gif est compatible avec la plupart des navigateurs hormis Microsoft Outlook à partir de la version 2007 jusqu’à la version 2013 (sous Windows exclusivement).
Le cas spécifique du background-image : la propriété background-image est compatible avec la plupart des navigateurs hormis Microsoft Outlook (sous Windows exclusivement).
6. L’utilisation des polices d’écritures complexes
Il est préférable d’utiliser des polices d’écriture simples et connues de tous pour maximiser la compatibilité sur la majorité des messageries.
Les valeurs sûres : Arial, Arial Black, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana.
7. La balise ALT sur les images
Certains clients de messagerie bloquent par défaut les images.
Lorsque ce n’est pas le cas, certains utilisateurs changent leurs paramètres de messagerie pour bloquer l’affichage des images. En cas de blocage d’une image seule la balise ALT apparaît (si le navigateur est compatible).
Le fait que les images ne s’affichent pas réduit considérablement la compréhension de l’émail par les destinataires concernés. Pour contrer en partie cet inconvénient il est important de renseigner la balise ALT sur toutes les images.
Rappel : la balise ALT est une balise HTML qui décrit le contenu de l’image.
Conseil : certains navigateurs n’affichent pas le contenu de la balise ALT donc pour pallier ce problème, une autre astuce consiste à ajouter un background de la couleur qui se rapproche le plus de l’image afin d’éviter le sentiment d’un email vide.
8. Limitez le nombre de sujets
Le message doit être clair et organisé : création de rubriques, phrases courtes et peu de texte.
Se concentrer sur quatre sujets tout au plus pour ne pas surcharger d’informations et ainsi perdre le lecteur.
Trop d’informations tue l’information.
9. Les autres petits conseils
Ne pas oublier l’orthographe et le pré-header dans le but de donner la possibilité de visualiser l’email depuis un navigateur traditionnel (ex. : “Cliquez ici si vous ne visualisez pas correctement cet email”).
Les erreurs à éviter lors d’une campagne e-mailing
1. Ne pas créer un email uniquement composé d’images
Certains navigateurs n’affichent pas les images et d’autres même n’affichent pas la balise ALT correspondante.
D’où l’importance de bien alterner images / textes et d’ajouter un background de la couleur qui se rapproche de l’image afin d’éviter le sentiment d’un email vide.
2. Ne pas négliger la délivrabilité et ses enjeux
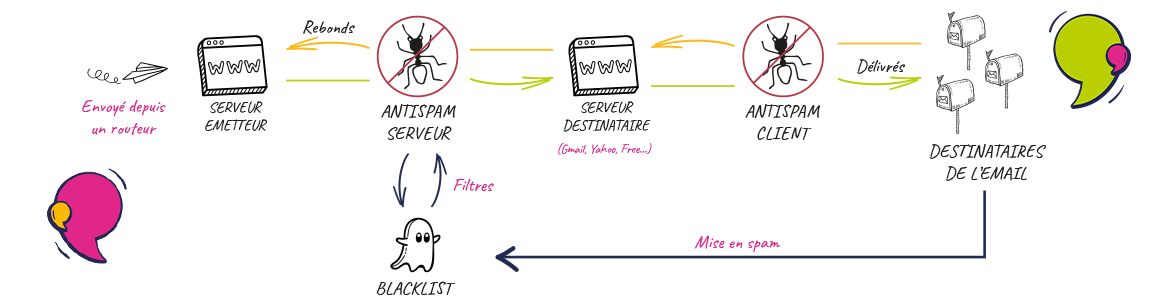
A l’origine un email était bien délivré à son destinataire, c’est-à-dire bien accepté des fournisseurs de messagerie, par simple analyse des rebonds (ou bounces) qui désignent des messages d’erreur automatiquement générés en raison d’adresses mails erronées ou de boîtes de réception saturées.
Puis le spam s’est propagé, imposant aux fournisseurs de messagerie de durcir leur politique de filtrage anti-spam.

Aujourd’hui le trajet d’un email ressemble un peu au parcours du combattant.
Il est donc important de ne pas oublier d’appliquer les bonnes pratiques en matière d’emailing (partie IV de cet article), pour permettre la bonne délivrabilité de vos messages.

3. Ne pas envoyer une newsletter avec un objet vague (ex. : “Ze Newsletter”)
Le principal intérêt d’un objet est justement de susciter… l’INTÉRÊT. Bien sûr la réussite d’un objet n’est pas une science exacte, certains fonctionnent mieux que d’autres pour des raisons parfois floues ou pour des détails mineurs.
Quelques exemples :
Grand Déstockage ! Jusqu’à -70 % sur le site VSPièces
Black Friday Boizel : des offres incroyables tout le week-end !
Black Friday Clérambault ! C’est tout le week-end !
Il faut donc prendre le temps de travailler son objet et ne pas hésiter à essayer de nouvelles choses.
4. Ne pas envoyer une newsletter avec une adresse no-reply
L’objectif de l’emailing est de créer un échange, le destinataire doit pouvoir y répondre s’il le souhaite.
Il est donc pertinent d’envoyer l’email / la newsletter avec une adresse de contact (exemple : ne pas utiliser [email protected] et privilégier [email protected]).
Top des outils emailing
Des outils permettant de tester la compatibilité sur les différentes messageries :
https://www.emailonacid.com/
https://litmus.com/
Un outil pour vérifier la compatibilité des règles CSS :
https://www.campaignmonitor.com/css/
Des outils de développement simplifiés :
https://mailchimp.com/
https://fr.sendinblue.com
https://fr.mailjet.com/
Comment réussir sa newsletter
Pour les bonnes résolutions 2022, petit récapitulatif des points à retenir pour réussir sa newsletter :
Viser un rapport texte / image à 50 / 50
Attention à l’orthographe
Ne pas oublier le pré-header
PAS de CSS externes ni de positionnement CSS : vive les tableaux !
Des attributs ALT et background-color sur toutes les images
PAS de formulaires, ni de scripts, ni d’objets type vidéo
EVITER les gifs animés
Tester l’affichage des emails sur les principaux clients de messagerie
Une liste qui n’est pas exhaustive mais la mise en œuvre de ces bonnes pratiques est déjà un bon point de départ.
N’hésitez pas à nous contacter si vous souhaitez discuter de votre projet de conception de site web.