Sommaire
Le wireframe est une étape essentielle dans le cadre d’une création ou d’une refonte de site web. En effet, il permet, grâce à l’absence d’éléments graphiques, de se concentrer uniquement sur l’ergonomie et le balisage (h1, h2, textes, icônes, boutons, images, …).
Son objectif, définir les différents éléments d’une interface ainsi que leurs emplacements. Un peu comme pour les plans d’une maison que l’on définit avant sa construction afin d’en faciliter la réalisation, le wireframe joue ici le même rôle.
Qu’est-ce qu’un wireframe ?
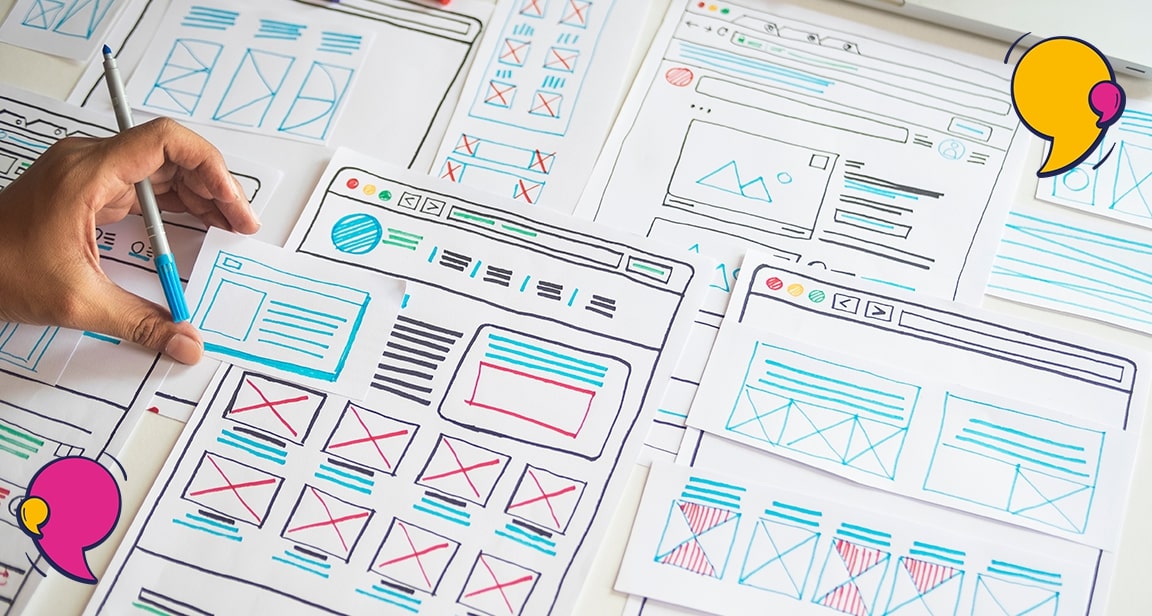
Concrètement, un wireframe est une représentation visuelle simplifiée de la structure et de la disposition d’un site web. Il s’agit d’une étape préliminaire de la conception où les éléments clés du site sont disposés de manière à fournir une vue d’ensemble de l’architecture et de la navigation d’une page web. Contrairement à un design graphique complet, les wireframes se concentrent principalement sur la disposition des éléments et ne tiennent pas compte des détails esthétiques.

Pourquoi accorder une importance particulière au wireframe ?
Le wireframe permet tout d’abord de gagner beaucoup de temps lors de la création d’un site web. En effet, le wireframe fait complètement abstraction de l’aspect graphique et du design, pour mieux se focaliser sur l’ergonomie et les fonctionnalités. Le wireframe permet ensuite de guider le graphiste dans son travail de mise en forme.
Il aide également à visualiser les différents blocs (header, sidebar, footer, …) pour les développeurs, ce qui permet d’identifier rapidement les impossibilités techniques. Très visuel et facilement compréhensible par tous (client, graphiste, développeur, …), il facilite enfin la communication en permettant à chacun d’exprimer ses besoins et envies avant la création des maquettes.

Comment créer un Wireframe efficace ?
Le wireframe peut être réalisé à l’aide d’outils spécialisés en ligne comme Mockflow, Balsamiq ou encore avec des logiciels installables sur son ordinateur type Axure, Figma ou encore Photoshop. Les logiciels spécialisés en ligne ont l’avantage de ne nécessiter aucune installation ce qui n’est pas le cas des logiciels pour lesquels vous devez vous assurer de la compatibilité avec votre ordinateur.
La création d’un wireframe efficace nécessite une approche méthodique et réfléchie. Voici quelques étapes clés à suivre :
Définir les objectifs et les besoins : Avant de commencer à concevoir votre wireframe, il est important de comprendre les objectifs de votre site web et les besoins de vos utilisateurs. Quelles sont les principales actions que vous voulez que les utilisateurs effectuent sur votre site ? Quels sont les éléments clés qui doivent être mis en évidence ?
Esquisser les éléments clés : Commencez par esquisser les éléments clés de votre site, tels que le logo, les menus de navigation, les zones de contenu et les formulaires. Cela vous aidera à définir la disposition générale et à vous assurer que les éléments essentiels sont pris en compte.
Organiser la structure et la navigation : Réfléchissez à la manière dont vous allez organiser la structure de votre site et à la manière dont les éléments seront connectés les uns aux autres. Créez une hiérarchie claire en déterminant les niveaux de navigation et les sous-sections. Assurez-vous que la navigation est intuitive et facile à suivre.
Ajouter les contenus : Une fois la structure définie, ajoutez les contenus de base à votre wireframe. Cela peut inclure des titres, des textes d’espace réservé, des images et des boutons. Veillez à ce que les contenus soient alignés avec vos objectifs et qu’ils guident efficacement les utilisateurs vers leurs destinations.
Tester et itérer : Une fois votre premier wireframe créé, soumettez-le à des tests utilisateurs. Observez comment les personnes interagissent avec le wireframe, notez les problèmes potentiels et recueillez leurs commentaires. Utilisez ces informations pour apporter des améliorations et itérez votre wireframe jusqu’à ce qu’il réponde aux attentes et aux besoins des utilisateurs.
Collaborer et valider : Partagez votre wireframe avec les différentes parties prenantes du projet, y compris les concepteurs, les développeurs et les clients. Sollicitez leurs commentaires et leurs suggestions, et apportez les modifications nécessaires pour vous assurer que le wireframe répond aux objectifs du projet.

Quelques outils pour créer des Wireframes en ligne à découvrir :
Ces outils devraient vous aider à créer des wireframes en ligne, que ce soit pour des projets de conception d’interfaces web ou d’applications mobiles. Choisissez celui qui correspond le mieux à vos besoins et à votre flux de travail.
Figma : Figma est un outil de conception collaborative qui permet de créer des wireframes interactifs. Il offre une interface conviviale et de nombreuses fonctionnalités pour concevoir des prototypes.
Sketch : Sketch est un autre outil populaire pour la conception d’interfaces utilisateur. Il dispose de fonctionnalités dédiées à la création de wireframes et permet de collaborer facilement avec d’autres designers.
Adobe XD : Adobe XD est un logiciel de conception et de prototypage d’interfaces utilisateur. Il propose des fonctionnalités spécifiques pour créer des wireframes, des maquettes et des prototypes interactifs.
Balsamiq : Balsamiq est un outil simple et intuitif pour la création de wireframes. Il offre une bibliothèque d’éléments prédéfinis et permet de dessiner rapidement des maquettes basse fidélité.
Axure RP : Axure RP est un logiciel de prototypage qui permet de créer des wireframes interactifs, des maquettes et des prototypes. Il offre une grande flexibilité pour concevoir des interactions complexes.
Wireframe.cc : Wireframe.cc est un outil en ligne minimaliste pour créer des wireframes rapidement. Il se concentre sur l’essentiel et permet de dessiner des maquettes basse fidélité avec facilité.
Moqups : Moqups est un outil complet pour la conception d’interfaces utilisateur, y compris la création de wireframes. Il offre une large gamme de fonctionnalités et permet de collaborer efficacement avec les membres de votre équipe.

Optimisez votre wireframe pour le SEO : conseils essentiels pour la conception de votre site
Le SEO doit entrer en jeu dès la phase de conception du site. Pour cela, il est préférable de produire des wireframes conçus spécialement pour répondre aux besoins du SEO. Le wireframe permet ainsi de prévoir et de réfléchir aux éléments pouvant faciliter la conversion et la recherche de mots-clés pour chaque page.
Vous l’aurez compris, le Wireframing est l’une des étapes les plus fondamentales dans la conception de votre site. Bien trop souvent oubliée. La meilleure solution reste de définir un processus de création propre à votre projet.
Voici quelques conseils pour optimiser votre wireframe :
Structure SEO-friendly : Veillez à organiser votre wireframe de manière que les moteurs de recherche puissent facilement comprendre la structure de votre site. Utilisez des balises HTML appropriées, tels que les balises H1 pour les titres principaux et les balises H2 pour les sous-titres, afin d’indiquer l’importance et la hiérarchie des éléments de contenu.
Mots-clés pertinents : Intégrez judicieusement des mots-clés pertinents dans votre wireframe, en accord avec la thématique de votre site. Cela peut aider les moteurs de recherche à comprendre de quoi parle votre site et à l’associer à des requêtes de recherche pertinentes.
Liens internes et structure de navigation : Pensez à la manière dont vous allez lier les différentes pages et sections de votre site dans votre wireframe. Une structure de navigation claire et bien pensée, avec des liens internes pertinents, facilitera le parcours des utilisateurs et favorisera l’exploration de votre site par les moteurs de recherche.
Optimisation des médias : Si votre site comprend des images, des vidéos ou d’autres médias, pensez à leur emplacement et à leur optimisation dans votre wireframe. Utilisez des descriptions et des balises alt pour aider les moteurs de recherche à comprendre le contenu des médias et à les indexer correctement.

Conclusion
Vous l’aurez compris, le Wireframing est l’une des étapes les plus fondamentales dans la conception de votre site. Bien trop souvent oubliée. La meilleure solution reste de définir un processus de création propre à votre projet.