Sommaire
Les performances et la rapidité de chargement des sites Internet deviennent des variables essentielles pour assurer un bon référencement ainsi qu’une expérience utilisateur optimale.
Aujourd’hui la majorité des sites Internet sont gérés par des CMS traditionnels qui fonctionnent de manière dynamique c’est-à-dire que tous les fichiers qui composent le site sont générés et fournis par le serveur quand vous naviguez sur ce site.
Avec la montée en popularité des CMS headless, les sites statiques couplés à un CMS headless deviennent de plus en plus intéressants pour gagner en performance.
Un site internet ça fonctionne comment ?

Aujourd’hui la majorité des sites Internet fonctionnent grâce à un CMS comme WordPress, Drupal ou encore Joomla ou Wix. Ces CMS ont l’avantage d’être facile à prendre en main et à modifier quand on souhaite lancer son site internet. Cependant ce sont souvent des plateformes gourmandes en ressources et qui nécessitent un serveur plus ou moins puissant en fonction de la taille du site pour afficher des performances optimales.
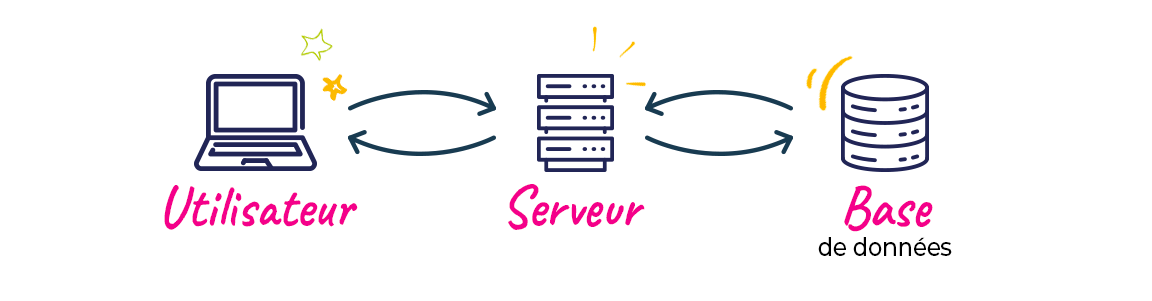
Le fonctionnement de ces plateformes est assuré par une base de données. La base de données stocke toutes les informations enregistrées sur votre site, les articles, le contenu d’une page, ou encore les éléments qui composent le menu du site.
De ce fait, le serveur sur lequel votre site est hébergé doit interroger la base de données à chaque fois qu’une personne navigue sur votre site.
Une base de données c’est donc très pratique, ça stocke toutes les informations d’un site internet de manière organisée, cependant les communications entre le serveur et la base de données sont souvent assez lentes ce qui peut causer des ralentissements sur un site internet.
Ajoutons de plus le fait que le serveur qui héberge votre site doit convertir les données reçues de la base de données ainsi que la structure de votre site en fichiers lisibles par votre navigateur internet. Toutes ces actions prennent du temps et consomment des ressources.
Une solution pour améliorer les performances de votre site
Nous avons vu que le fonctionnement d’un site classique peut être gourmand en ressources.
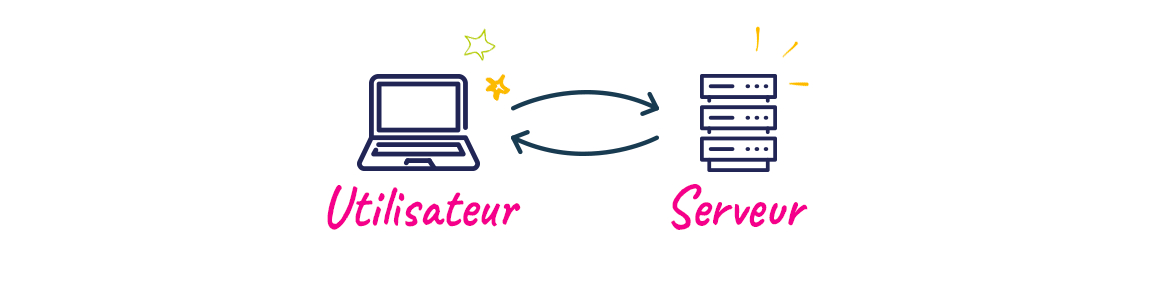
La solution pour gagner en rapidité est de déposer sur le serveur votre site internet sous forme de fichiers directement lisibles par votre navigateur. Les fichiers ne sont donc plus transformés par le serveur. De plus, toutes les données qui composent votre site seront enregistrées directement sur ces fichiers. Aucune communication avec la base de données sera donc à prévoir.
L’avantage d’avoir des fichiers statiques est que le serveur doit seulement délivrer les contenus sans avoir à les transformer. Peu de ressources sont alors nécessaires.
De plus, cela permet également de renforcer la sécurité de votre site. Aucun fichier sensible n’est exposé tels que les fichiers contenant les codes d’accès à votre base de données ou encore les paramètres de configuration de votre site internet.

Nous parlerons donc d’un site statique et ce fonctionnement n’est pas nouveau, c’est même le fonctionnement des tout premiers sites Internet : de simples pages html.
Mais alors si ce fonctionnement n’est pas nouveau, pourquoi revient-il sur le devant de la scène ? Sur le papier, un site statique cela veut dire un site simple sans animations et sans interactions possibles avec l’utilisateur car ce sont de simples fichiers que l’on pourrait visionner comme un fichier pdf.
Heureusement en 2022 nous disposons d’outils remarquables pour allier site statique, interaction utilisateur et amination. La majeure partie de ces interactions se font grâce au langage Javascript, celui-ci va pouvoir interagir avec différents microservices (des API) qui vont rendre votre site interactif. Ces microservices vont par exemple permettre d’envoyer des formulaires, de payer en ligne, de réserver des rendez-vous etc. Le javascript va également permettre de lier toutes les pages de votre site entre elles ce qui va donner une impression de fluidité entre chaque page.
Les générateurs de sites statiques
Vous pouvez bien entendu créer un site statique sans générateur, cependant, cela va vous prendre du temps. Beaucoup d’outils ont été inventés afin de rendre la création de ces sites plus rapide et plus simple.
Les outils utilisés les plus connus actuellement sont Next.js, Gatsby, Nuxt.js ou encore Hugo. Ces générateurs sont utilisés par les développeurs lors de la création du site. Une fois le site généré, les fichiers statiques sont déposés sur le serveur qui va héberger le site.
Les sites statiques, particulièrement adaptés pour un site vitrine
Les sites statiques ont un inconvénient, il est parfois difficile de modifier rapidement leur contenu. Les pages étant générées lors du développement, la modification de contenu implique de re-compiler le site pour faire apparaître les modifications.
Cette technologie est donc particulièrement bien adaptée aux sites vitrines dont le contenu n’évolue que très peu. Il reste toutefois possible de modifier le contenu du site via un CMS headless.
Envie d’aller plus loin ? N’hésitez pas à nous contacter si vous souhaitez discuter de votre projet de création de site internet.